当前期刊数: 141
1 引言
useRef 是常用的 API,但还有一个 createRef 的 API,你知道他们的区别吗?通过 React.useRef and React.createRef: The Difference 这篇文章,你可以了解到何时该使用它们。
2 概述
其实原文就阐述了这样一个事实:useRef 仅能用在 FunctionComponent,createRef 仅能用在 ClassComponent。
第一句话是显然的,因为 Hooks 不能用在 ClassComponent。
第二句话的原因是,createRef 并没有 Hooks 的效果,其值会随着 FunctionComponent 重复执行而不断被初始化:
1 | |
上述 valueRef 会随着 App 函数的 Render 而重复初始化,这也是 Hooks 的独特之处,虽然用在普通函数中,但在 React 引擎中会得到超出普通函数的表现,比如初始化仅执行一次,或者引用不变。
为什么 createRef 可以在 ClassComponent 正常运行呢?这是因为 ClassComponent 分离了生命周期,使例如 componentDidMount 等初始化时机仅执行一次。
原文完。
3 精读
那么知道如何正确创建 Ref 后,还知道如何正确更新 Ref 吗?
由于 Ref 是贯穿 FunctionComponent 所有渲染周期的实例,理论上在任何地方都可以做修改,比如:
1 | |
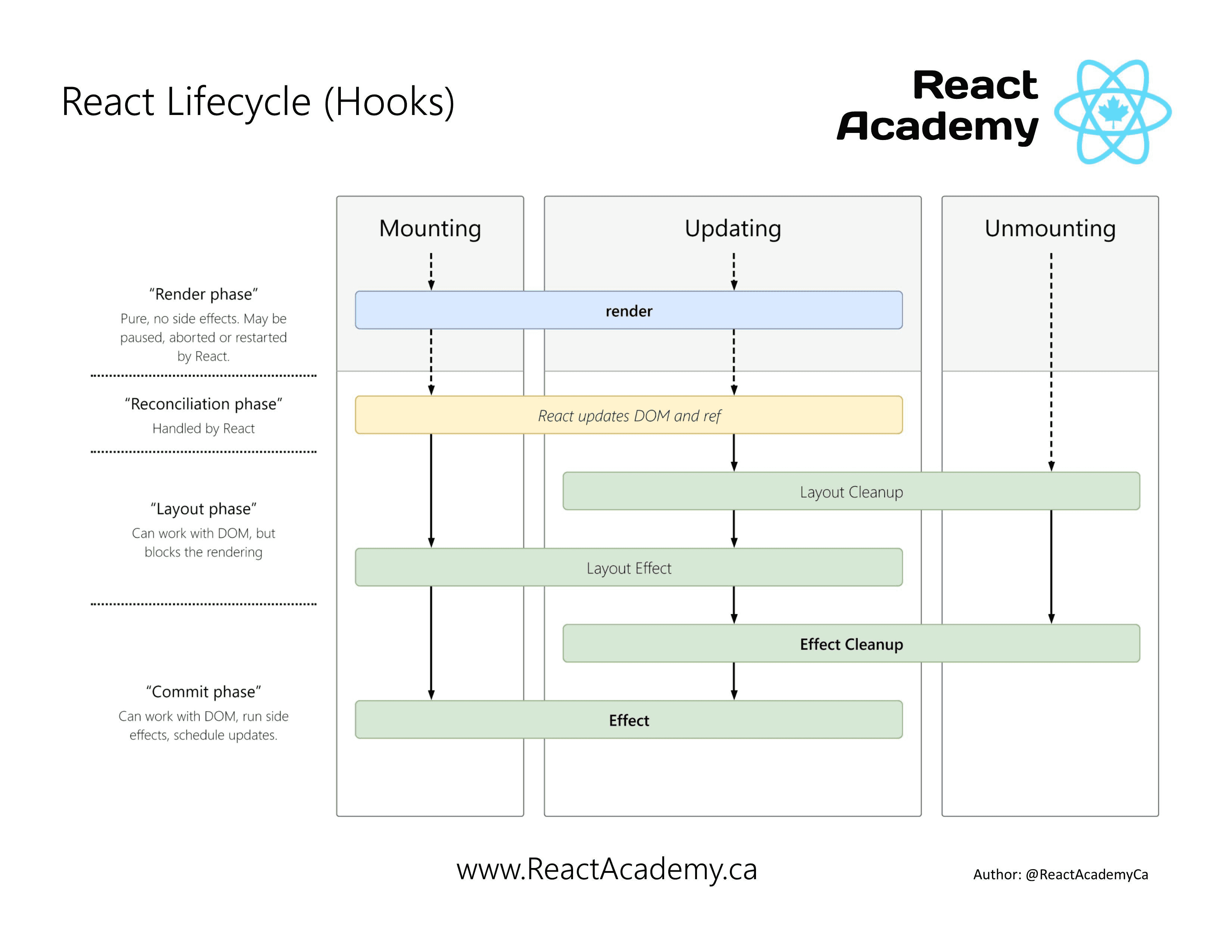
但其实上面的修改方式是不规范的,React 官方文档里要求我们避免在 Render 函数中直接修改 Ref,请先看下面的 FunctionComponent 生命周期图:

从图中可以发现,在 Render phase 阶段是不允许做 “side effects” 的,也就是写副作用代码,这是因为这个阶段可能会被 React 引擎随时取消或重做。
修改 Ref 属于副作用操作,因此不适合在这个阶段进行。我们可以看到,在 Commit phase 阶段可以做这件事,或者在回调函数中做(脱离了 React 生命周期)。
当然有一种情况是可以的,即 懒初始化:
1 | |
懒初始化的情况下,副作用最多执行一次,而且仅用于初始化赋值,所以这种行为是被允许的。
为什么对副作用限制的如此严格?因为 FunctionComponent 增加了内置调度系统,为了优先响应用户操作,可能会暂定某个 React 组件的渲染,具体可以看第 99 篇精读:精读《Scheduling in React》
Ref 不仅可以拿到组件引用、创建一个 Mutable 副作用对象,还可以配合 useEffect 存储一个较老的值,最常用来拿到 previousProps,React 官方利用 Ref 封装了一个简单的 Hooks 拿到上一次的值:
1 | |
由于 useEffect 在 Render 完毕后才执行,因此 ref 的值在当前 Render 中永远是上一次 Render 时候的,我们可以利用它拿到上一次 Props:
1 | |
要实现这个功能,还是要归功于 ref 可以将值 “在各个不同的 Render 闭包中传递的特性”。最后,不要滥用 Ref,Mutable 引用越多,对 React 来说可维护性一般会越差。
4 总结
你还挖掘了 useRef 哪些有意思的使用方式?欢迎在评论区留言。
讨论地址是:精读《useRef 与 createRef 的区别》 · Issue ##236 · dt-fe/weekly
如果你想参与讨论,请 点击这里,每周都有新的主题,周末或周一发布。前端精读 - 帮你筛选靠谱的内容。
关注 前端精读微信公众号

版权声明:自由转载-非商用-非衍生-保持署名(创意共享 3.0 许可证)